WordPress(ワードプレス)に「お問い合わせフォーム」を設置するためのプラグイン「contact form7」の設置はもう終わりましたか?
お問い合わせフォームはブログに100%必要で、ほとんどのWordPressユーザーはこのcontact form7でお問い合わせフォームを設置しています。
お問い合わせフォームはGoogleアドセンスの審査通過にはほぼ必須の条件ですし、ブログが成長するとお問い合わせフォームから仕事の依頼が入ったりしますからね。
5分ほどで作業は終わるのでパパっと終わらせちゃいましょう!
タップできる【目次】
contact from7を検索
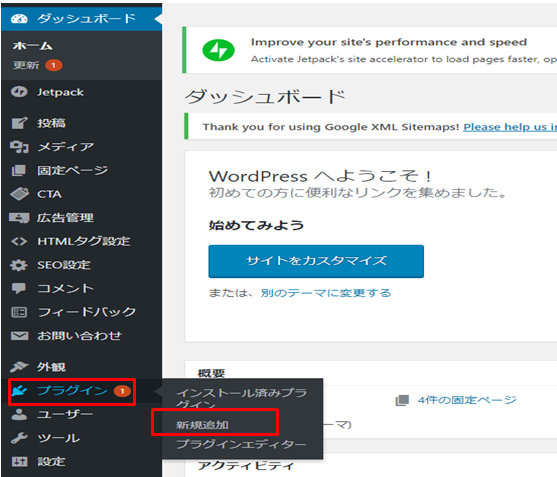
まず、プラグインの新規追加ページに行きます。

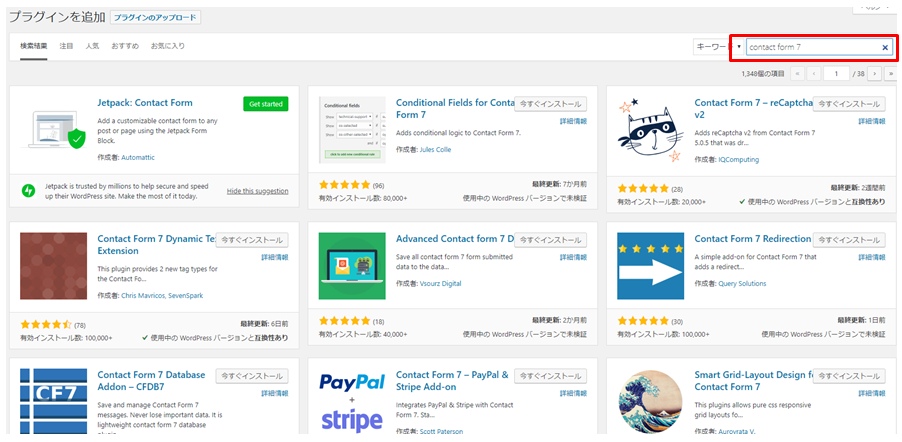
新規追加のページにいったら、右上の検索窓で「contact form7」と検索しましょう。

ここで検索をして出てくるなら問題ないですが、おそらく候補が沢山出てくるはずです。
他のWP画面ではどうかは分かりませんが、少なくとも僕の検索では該当のcontact form7を見つけることが出来ませんでした。
2019.3月時点での検索結果です。似た状況の場合は検索方法を変えましょう。
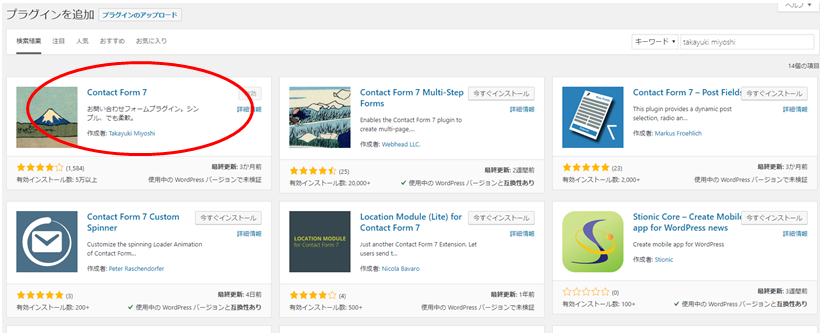
contact form7の作成者名

赤枠のところにある作成者「Takayuki Miyoshi」を、検索窓に打ち込みましょう。
そうすれば、1ページ目に「contact form7」が出てくるはずです。

発見しましたら、「今すぐインストール」→「有効化」までクリックで進めましょう。
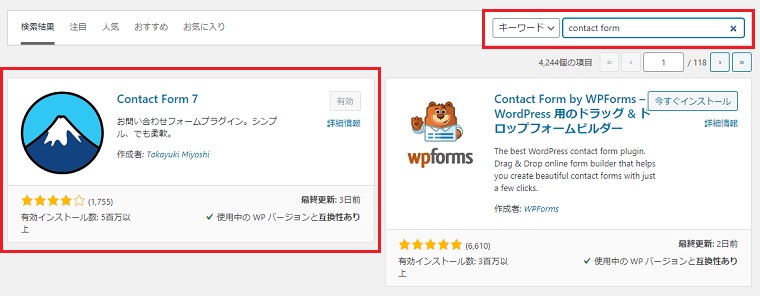
※追記 2020/5/23
本日、「contact form7」で検索してみたら、無事ヒットしました。
プラグインのアイキャッチ画像もちょっと変更したようです。

contact form7を実際に使ってみよう

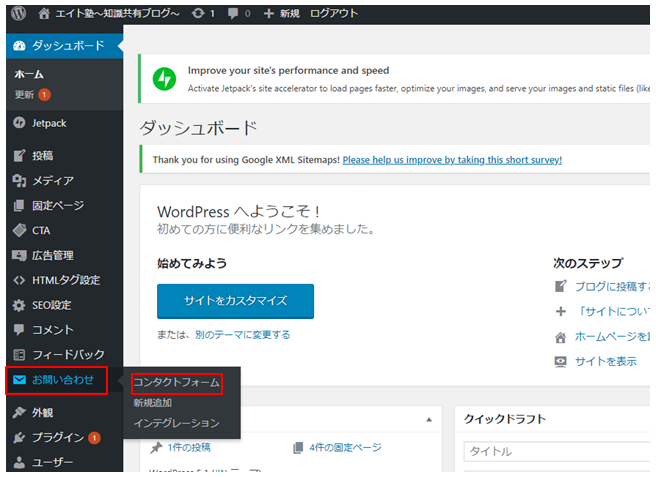
プラグインを有効化したら、contact formのページを開きます。
ダッシュボード→お問い合わせ→コンタクトフォームと進んでいきましょう。

コンタクトフォームをカスタマイズ
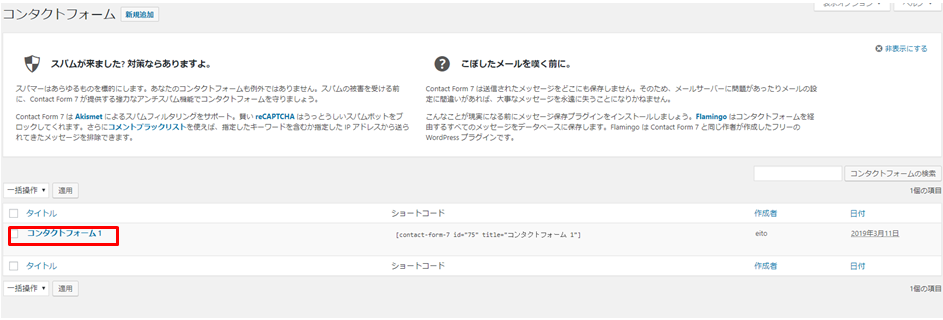
「コンタクトフォーム1」をクリックすると、お問い合わせフォームのカスタマイズ画面になります。


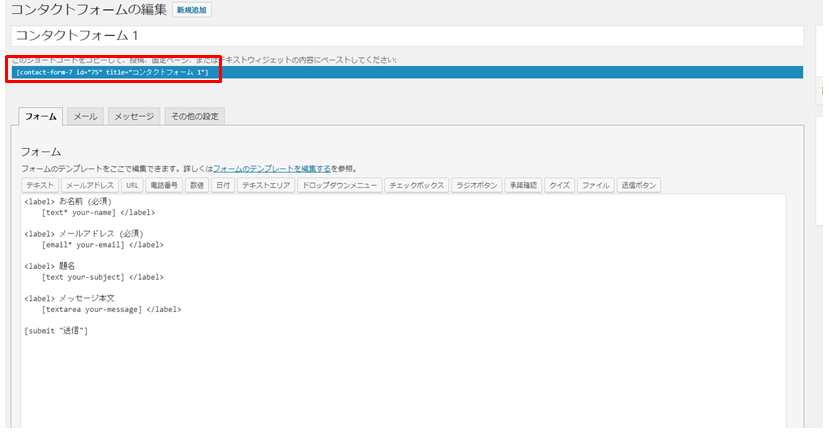
例えば、メールアドレスを変更したい場合は「メール」の所でアドレス変更が出来ます。
一通り確認してみてもいいですが、基本的にはデフォルトのままで問題なしだと思います。
カスタマイズが完成したら、赤枠の部分をコピーしましょう。
※追記 2020/5/23
「デフォルトだと嫌なのでカスタマイズしたい!」という方は、以下のサイトを参考にして下さい。
・ 【簡単】Contact Form 7(WordPressお問い合わせフォーム設置)の使い方徹底解説
・【簡単】Contact Form 7の効果的なカスタム方法
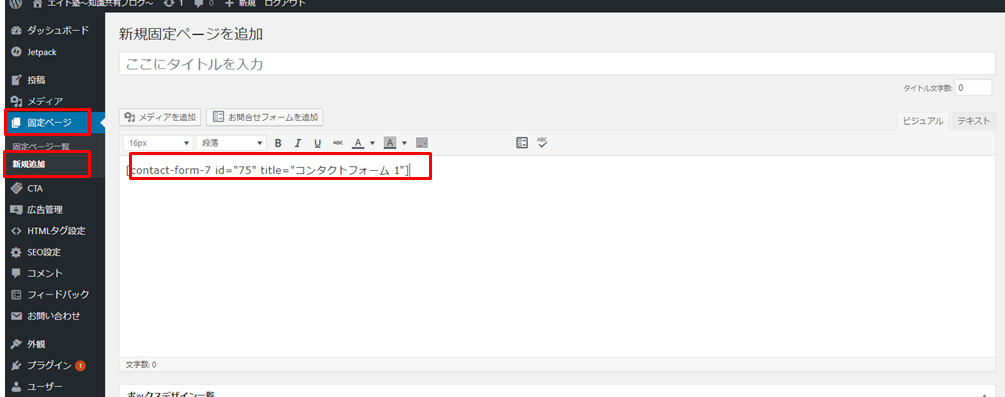
固定ページを作成

お問い合わせフォームは固定ページにて作成します。
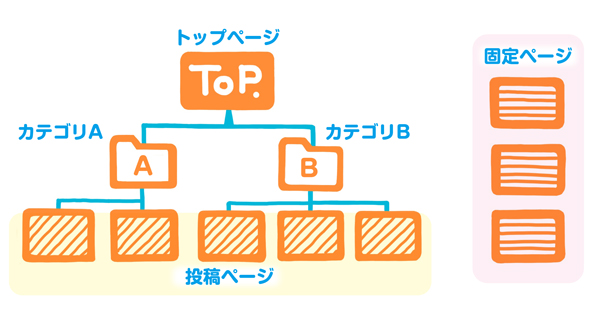
「固定ページ」と「普通の投稿」の違いを簡単に説明すると、こんな感じです↓
・固定ページ→会社情報など変更がないページ。記事に埋もれない
・投稿→時系列管理。普段の投稿
固定ページ→新規追加でクリックを進めます。

このページに先ほどコピーしたコードを貼り付けましょう。
タイトルは「お問い合わせ」で大丈夫です。
これで作成完了。プレビューでチェックしてみてください!
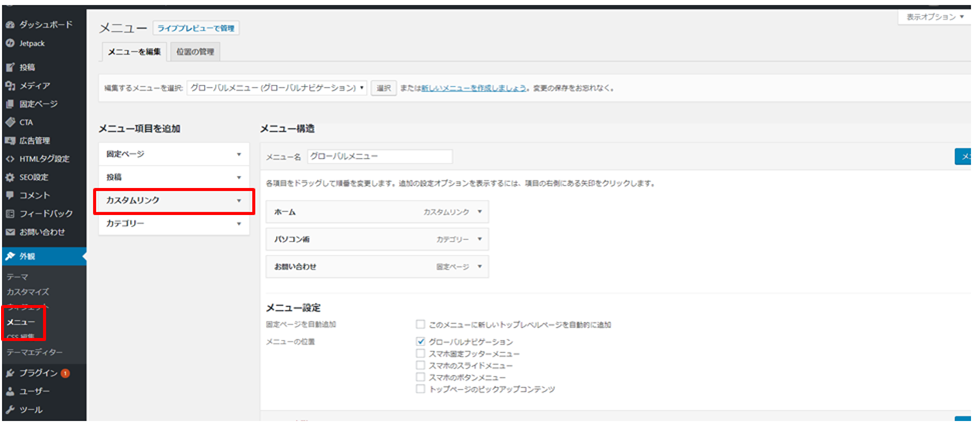
目立つところに設置
フッター、グローバルメニュー、記事下、サイドバーなど設置できる個所は山ほどあると思います。
JINユーザーの場合「外観→メニュー」にて既にデフォルトで「お問い合わせ」が入っています。
しかし、URLはホームアドレスになっているので、固定ページで作成したURLをここに載せてあげましょう。

これでお問い合わせフォームの設置が完了です!
以上、「contact form7の使い方を超簡単に図解【必須プラグイン】」でした!