あー、原因は簡単だよ。これこれ
と、いうことで
今回は「JINの吹き出しが表示されない」という悩みを解決していきます。
僕自身、すごい簡単な原因だったのに理解できず、一度挫折したことがあります(汗)
Twitterでも同じ悩みがチラホラと・・・
ブログのテーマJINなのですが
吹き出しがひたすら
上手く出ません😭💭
オリジナルイラストに
変えようとすると
下半分が見切れる現象に…
PC苦手族には
ハードル高いっす😭💭💔
— ぱるこ🐨脱社畜OLのその後 (@parukoaraaaa) 2019年5月31日
おはようございます!今日から毎日記事を書いてアップしよう!と意気揚々ではあるけど、昨日初手で躓いてしまいました。帰ったら、JINの吹き出しの画像が表示されない件を解決しないとな。カスタマイズの仕方を覚えつつ記事を書く。初心者なので時間はかかりますが自由度が高くて楽しい。早く帰りたい
— ハローハルオ (@helloharuo) 2018年8月22日
吹き出しを使うメリットは大きいですよね!
- 文章にメリハリがつく
- 視覚的なリラックス効果
- 読者の共感を引き出しやすい
- 目立つから確実に読んで貰える
じゃあ早速「吹き出しが表示されない理由」を解説していくね~!!
吹き出しに使う画像ファイル

まず一番最初に、僕のWordPressで起こった原因と対処をご紹介します!
JINの公式ページを見て貰えたら分かりますが、吹き出しを使うには「画像ファイル」を調べる必要があります。
→【外部リンク】吹き出しの使い方(JIN公式ページ)
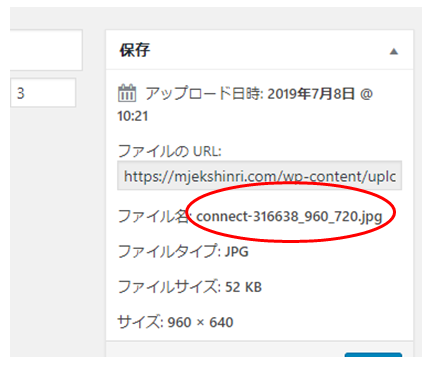
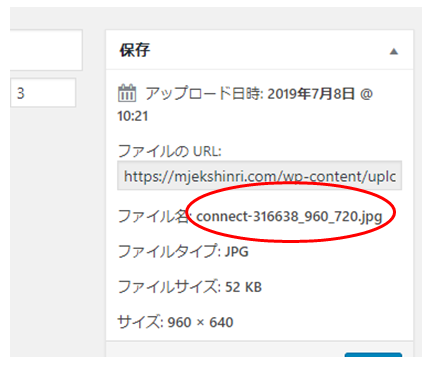
画像ファイルの調べ方は簡単。
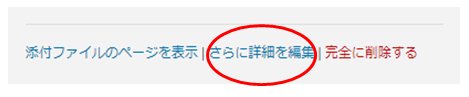
「メディア」→「使いたい画像」→「詳細編集」です。


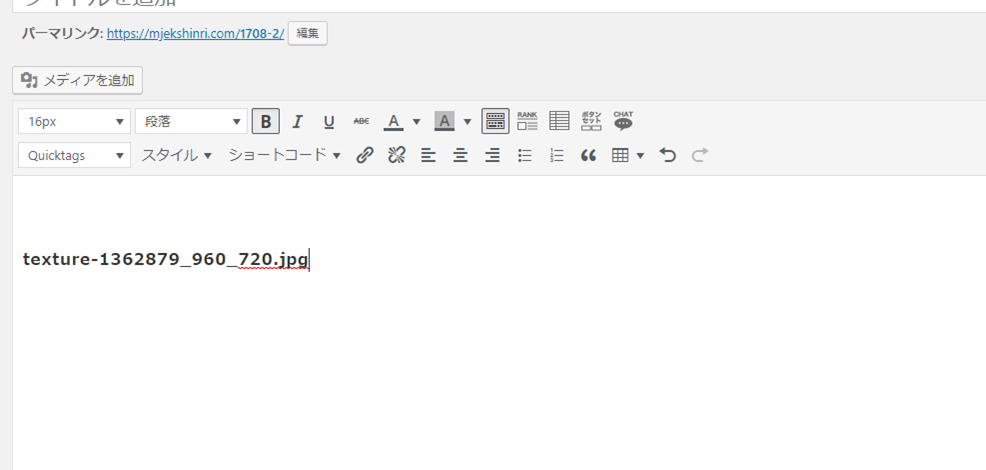
赤枠の部分をコピペして貼り付けるだけなんですが、ここで問題が発生。

貼り付けてみると、黒字の太字になっています。。。

僕の場合はこれが原因でした。
コード内の一部のみが太字になっていたので、WordPressが吹き出しコードをちゃんと読み込めてなかったんですね(汗)
なので、僕は手書きで打ち換えることで対処しました!
これで問題なく吹き出しは使えましたよ^^
吹き出しコードは繊細
続いては”公式ページ”や”Twitterでの情報”を元に、原因と対処をご紹介します。
テーマ変更
以前にJIN以外のテーマを使っている場合です。
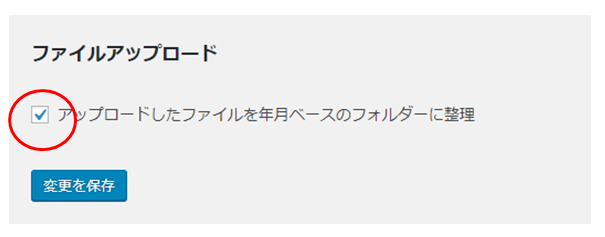
「設定」➡「メディア」➡「年月ベースのフォルダに整理」にチェックが入っているかを確認しましょう!

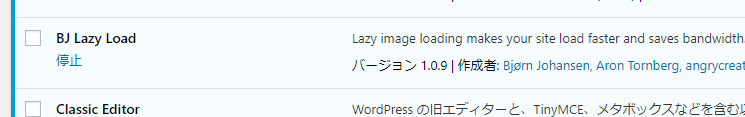
Lazy Lordの仕様
「Lazy Lord」は画像の読み込み速度を上げてくれるツールなんですが、JINとは相性が悪いという情報がありました。
ただ、これは無視してOKです。僕は使ってるので(笑)

SEO的に効果が大きいので、是非このプラグインは利用しましょう!
※SEO対策を詳しく知りたい場合は参考にしてください
→【初心者向け】SEO対策はキーワードのリサーチが命。1日10PVを目指すには?

WordPressとJINのバージョン
WordPressとJINは最新状態にバージョンアップ出来ていますか?
JIN公式ページでは以下の推奨がされています
WordPress(4.9以上推奨)
PHP(7.0以上推奨)
JIN(1.70以上推奨)
ちなみに、JINをバージョンアップすると、カスタマイズが初期化されます。
対策は”子テーマ”の導入のみ。してなければ直ぐにやりましょう!
→子テーマをインストールせずにJINをカスタマイズして大失敗【ブログ4ヶ月目】

画像ファイル名

画像ファイルの名前が長すぎると、エラーを起こす可能性が上がります。
試しに画像ファイルを短くして再アップロードしましょう!
「eito.png」などですね^^
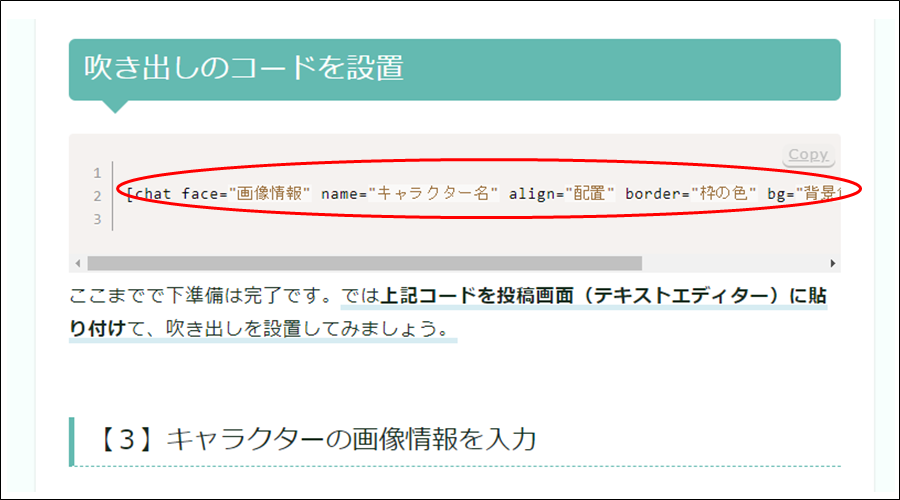
公式コードをコピペ
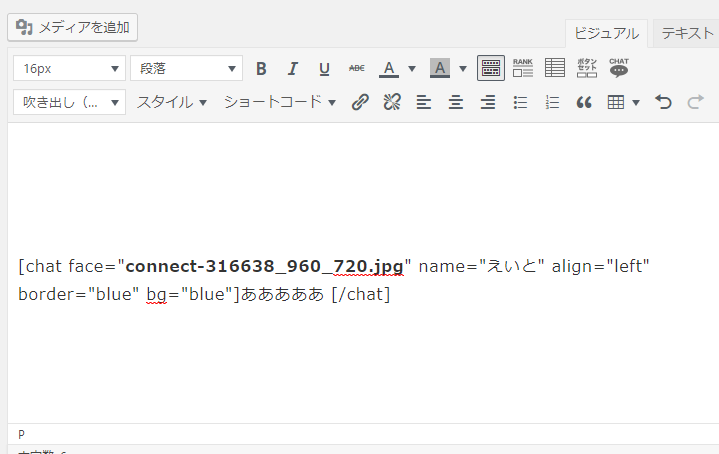
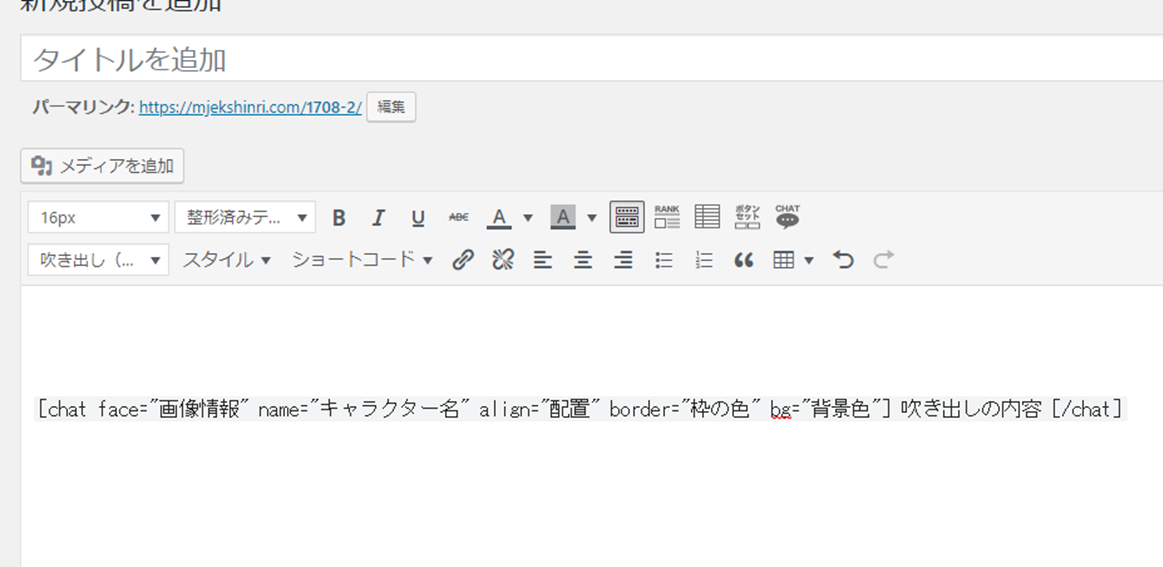
公式ページで吹き出しコードをコピペします。

これを実際にコピペするとこうなります↓

僕がファイル名をコピペして太字になっていたように、コードに背景色の装飾がついていますね。
これだとエラーを起こします。
最終手段は問い合わせ

ここまでの対処法で解決できなければ、自力での解決はあきらめましょう!
{公式ページ}JINお問い合わせフォーラム
{開発者Twitter}@hituji_1234
上記のどちらかで連絡を取ってみてください。
ただ、注意してほしいのが、最初はまず自力でチャレンジすること。
メチャクチャ調べたけど分からなかった・・・って時に問い合わせしましょうね!
以上、「JINの吹き出しが表示されない」でした!
吹き出しをバンバン使って、ブログを楽しんでくださいね^^