ブログの文字サイズって意識していますか?
ある離脱率のテストでは、文字サイズが15PXのブログは12pxのブログに比べ、約30パーセントも離脱率が低下したというデータもあるほど。
アクセス数を上げたいなら、しっかりと文字サイズは適正サイズへ変更しましょう!
と、いうことで!
今回は「記事一覧でのブログタイトルの大きさを変更する」方法をご紹介していこうと思います。
ちなみに、変更するとこんな感じに↓

かなり違いますね。
やり方は簡単。コピペするだけです!
それでは解説していきます~!
タップできる【目次】
変更はコピペで一瞬

/*一覧での記事文字サイズ*/
@media screen and (max-width:767px) {
.post-list.basicstyle .post-list-item .post-list-inner .post-list-meta .post-list-title {
font-size: 14px;
line-height: 1.5em;
}
}
これを丸々「追加CSS」にコピペするだけです!
「/*一覧での記事文字サイズ*/」も必ずコピペして下さい!
コードの見出しになるので、これがないと後々見返すときに困ります。
また、{ } 。 ; などの記号が抜けると、コードは正確に反映されないので要注意です。
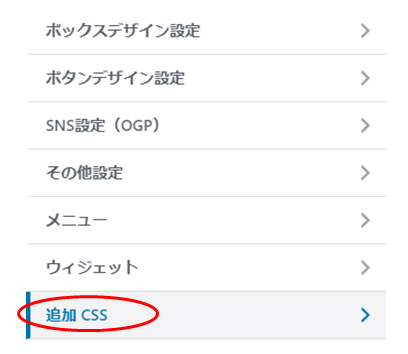
追加CSS
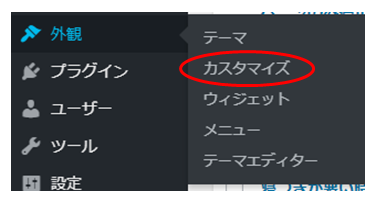
追加CSSは「カスタマイズ」画面から進んでいきます。
ここにコードをコピペして保存するだけです!


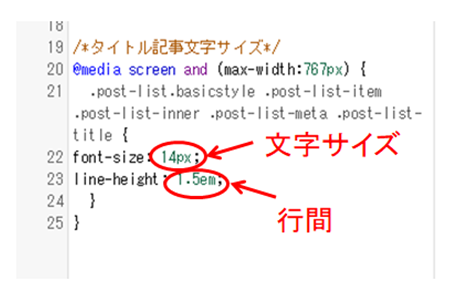
コードは変更OK
 上の図で見て貰えたら分かりますが、赤枠内の数字を変えることで「文字サイズ」「行間」を変更できます。
上の図で見て貰えたら分かりますが、赤枠内の数字を変えることで「文字サイズ」「行間」を変更できます。
プレビュー画面で確認しながら、チェックをしてみましょう!
当ブログは有料テーマ「JIN」にてWordPressを運営しています。
なので、今回の編集もJINを元に解説をしています。
もしあなたのテンプレートでは反映されない場合、以下のブログを参考にしてみてください!
【cocoonを使っているなら】
(外部サイト)https://pool-i.com/titleh1-fontsize
【アメブロを使っているなら】
文字の種類がSEOに影響

ブログテンプレートによって異なりますが、もしブログの文字にアニメーションを追加している場合は、なるたけ辞めた方が良いです。
例えばJINだと文字は3種類あります。
- デフォルト
- 角ゴシック
- 角丸ゴシック
「角ゴシック」「角丸ゴシック」ともに、ブログの処理速度が遅くなります。
ブログ処理速度低下→読者離脱→サイト評価下がる→検索順位上がらない
読者の満足度はSEOに直結するので要注意です。
初心者向けのSEOは別記事にまとめているので、そちらを参考にしてみて下さい!
→【初心者向け】SEO対策はキーワードのリサーチが命。1日10PVを目指すには?

以上!「記事一覧でのブログタイトルを大きく変更する方法【コピペで一瞬】」でした!