サイドバーのプロフィール欄にリンクを貼ったんですが、リンクの色が変わらず困っています。
文字色と一緒だとクリックして貰えないので、解決策を知りたい。。
こんな悩みに回答していきます。
本記事の内容
・プロフィールに貼ったリンク色を変える方法
・コードを使っても反映されない時の対処法
・改行する方法
・中央寄せを使う方法
本記事の信頼性
本記事を書いている僕は、JINを1年以上利用しています。
今回は、WordPresテーマ「JIN」のカスタマイズについてです。
プロフィール欄に、プロフィールへのリンクを貼っておくことで、見てくれる読者が増えますからね。
サイトのリピーターを増やす上で、サイトの信用性を上げることは必須。
そして、プロフィール記事はこの”信用”獲得に役立つので、ドンドン活用していきましょう。
タップできる【目次】
プロフィール欄をカスタマイズする方法

まず最初に、JInでプロフィールをカスタマイズする方法をご紹介します。
既にご存知の場合は、飛ばしてOKです。
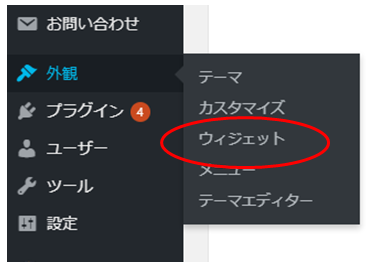
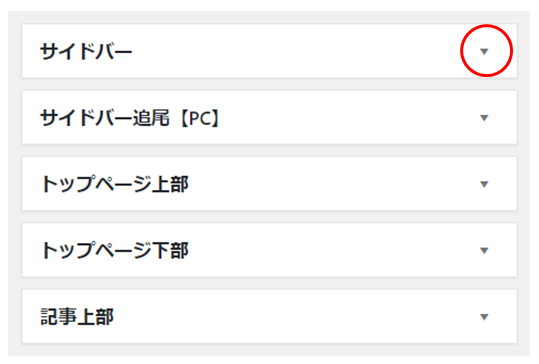
まず最初に、ダッシュボードから「外観」→「ウィジェット」を選択します。

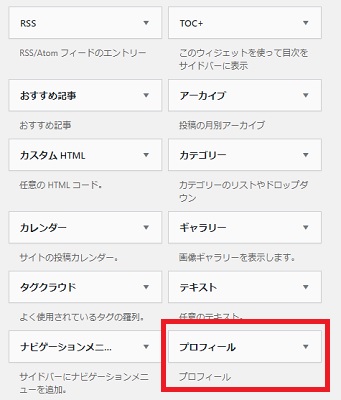
そうすると、サイドバーがあるので、そこに左の欄から「プロフィール」をドラッグして持ってきます。


すると、「サイドバー」に「プロフィール」が入るので、ドラッグしてサイドバー内での順番を決めましょう。
これでプロフィールの文章を書く準備が整ったので、本題に入っていきます。
プロフィール欄のリンク色変える方法

まず結論から言うと、以下のコードを使えばOKです。
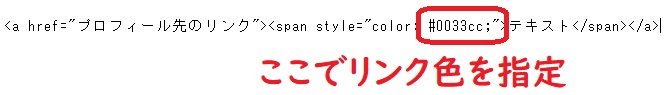
<a href=”プロフィール先のリンク”><span style=”color: #0033cc;”>テキスト</span></a>
これを自分のサイドバー内のプロフィールに貼り付けて、「リンク」と「テキスト」を変更すれば完了。
僕が実際に使っているコードを紹介すると、こんな感じです↓
<a href=”https://mjekshinri.com/profile/”><span style=”color: #0033cc;”>ハチのプロフィール</span></a>
リンク色をカスタマイズ
先程のコードを使うことで、ひとまず、リンク色が反映するようになりました。
ただ、現状では「青色」に設定してあるので、続いてはリンク色を変える方法をご紹介します。

方法は簡単。
↑の赤枠の「#0033cc;」の部分が、リンク色を指定するコードなので、ここを自分の好みの色に変えるだけです。
コードの色に関しては、原色大辞典にかなり詳しく載っているので、こちらを参考にして下さい。
リンク色が変わらない場合
ただ、もしかすると、先ほどのコードが上手く反映しない方もいるかもです。
実は僕自身、先ほどのコードをググって見つけて最初に使った時は、上手く反映しませんでした。
リンクを指定しているのに、文字色と変わらないんですよね。
で、理由を調べたところ、非常に簡単。
「”(ダブルクオーテーション)」が大文字になってただけでした。
先ほど紹介したコードは全て半角にしてあるので、大丈夫だとは思いますが、万一の際はチェックしてみて下さい。
プロフィール作成に便利なコード

プロフィール欄をカスタマイズするのに便利なコードが2つあるので、ご紹介しておきます。
改行
<br>を使うと、改行することが出来ます。
<br>は「Shift+Enter」と一緒の効果なので、間に1行空けたい時は、<br>を2個使いましょう!
中央寄せ
<p style=”text-align: center;”>文字</p>
僕のプロフィールのように、見出し感覚で中央寄せを使いたい方もいると思います。
そんな時は、↑のコードを使えばOK。
最後に<br>をつければ段落も変わります。
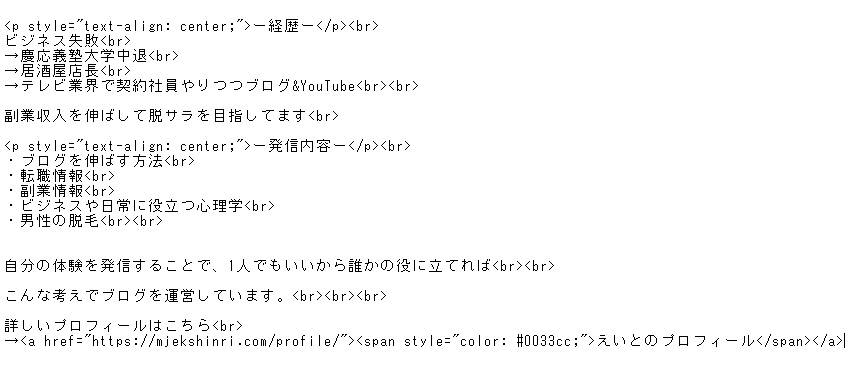
参考例
参考例として、僕の「プロフィール」と「ウィジェット」を載せておきます。
照らし合わせながら、ご自身のブログに応用して下さい。
※クリックすれば拡大可能


【補足】ブログで成果を出す方法

JINのプロフィールカスタマイズは以上です。
ただ、最後に補足として、「ブログで成果を伸ばす方法」を解説した記事と動画を載せておきます。
どちらも無料なので、良かったら参考にしください!
【関連動画】>>ブログで稼ぐ仕組みを解説【ブログ8か月目で月10万達成】(6分56秒)
ブログで収益をあげる仕組みについて解説しています。
セールスページや集客記事の関連性など。
【関連記事】>>【重要】ブログ月収5万までの戦略を解説【再現性高めの王道です】(11,094文字)
ブログで月5万稼ぐためのステップを解説しています。
ブログはやることが多いですが、頑張りましょう!
以上、「【解決策】JINでプロフィールに貼ったリンクの色が変わらない!?」でした。
人気記事セルフバックにおすすめのASPランキング【資金確保・小遣い稼ぎ】