でもどうやって作ればいいんだろう?
今回はこんな疑問にお答えしていきます。
殆どのブログがそうだと思うんですが、今ってブログアクセスの半分以上がスマホユーザーな時代ですよね。
スマホに適応させるだけでアクセスも売上もかなり変わってくるので、これを機にどんどん活用していってください。
ちなみに、先に結論をネタバレすると、「アプリーチ」というサイトを利用すれば一瞬で↑のようなバナーが作成できます。
操作性も超簡単なので、今回はこの使い方を解説していきます。
アプリーチの使い方を解説

冒頭で述べた通り、スマホ向けバナーはアプリーチで作成できます。
使い方を解説していきます。
バナーコードを発行
まずはアプリーチにアクセスします。※登録作業はなし

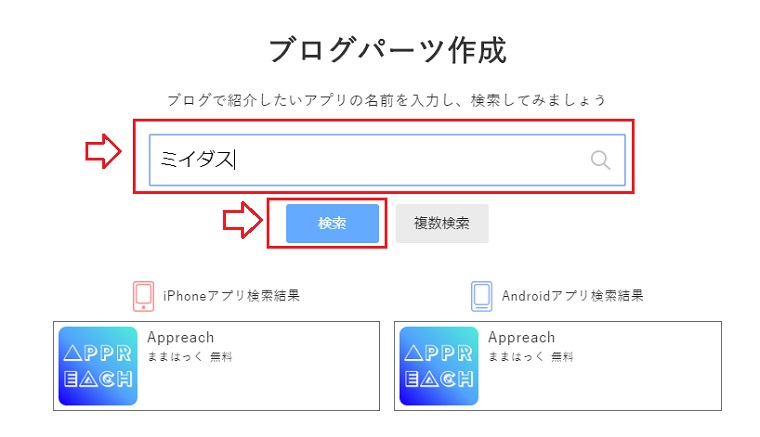
ページに飛んだあと下へスクロールをすると「ブログパーツ作成」という項目があります。
ここにあなたが紹介したいアプリ名を打ち込んで、検索をクリックします。

実際に検索をすると「iPhone」「Android」の両方でアプリのアイキャッチ画像に変化します。

もし仮に両方揃わない場合は、検索の横にある「複数検索」をクリックしましょう。
そうすると関連するアプリがズラーッと出てくるので、そこから該当するものを選択して揃えればOKです。

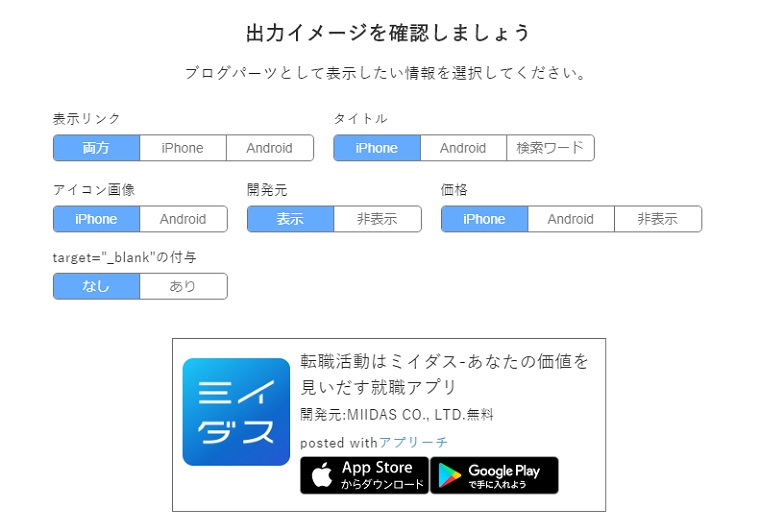
ここまで完了したら、下へスクロールして「出力イメージを確認しましょう」の項目へいきます。

好きに変えてOKですが、いじるとしたらtarget=”_blank”くらいですかね。
target=”_blank”はクリック後に別タブにてページが開かれるかどうか、のことです。
ここの設定が完了したら、あとはアフィリエイトリンクを入れるのみです。
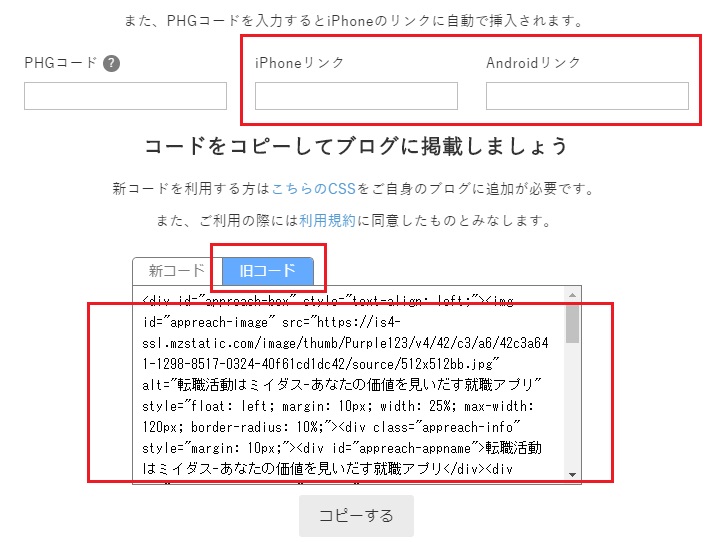
更に下にスクロールしましょう。

ASPにて発行したアフィリエイトリンクを「iPhone」「Android」のそれぞれの個所にいれます。一緒のリンクでも大丈夫です。
リンクを入れると下のコードが自動で変わりますので、そのままコピペしてOK
※旧コードで大丈夫です
あとはこれをブログに貼り付けるのみで完了です。
アプリーチのカスタマイズ
って方向けに、有名ブロガーの「ひつじ」さんがアプリーチのカスタマイズ方法を記事にしてるので、リンクを貼っておきます。
>>【コピペで完成】アプリーチのデザインCSS配布!全7種類用意したのでお好みをどうぞ
ただ、アプリーチのカスタマイズをする上での注意点を挙げておくと、 CSSを編集するのでバックアップは取っておいた方がいいです。
僕は一度それで失敗して、デザインデータが初期化したことがあります。
WordPressで「JIN」を使っている場合はこちらの記事を読んでおきましょう
>>子テーマをインストールせずにJINをカスタマイズして大失敗【ブログ4ヶ月目】
スマホ向けアフィリエイトに必須のASP

最後におまけとして、スマホ向けのアフィリエイトするのに登録しておきたいASPを紹介します。
ASPに登録してみると分かりますが、実はスマホアプリの案件はまだまだ少な目です。
とはいえこれから間違いなく波はくるので、今のうちに準備しておきましょう!
ということで以上、『スマホアプリのアフィリエイト成約率を上げるアプリーチの使い方』でした!
アフィリエイト関連の記事を載せておきますので、よかったら覗いてみて下さい。
人気記事【注意】ブログ収入用の銀行口座を作らないと面倒くさい理由【後悔します】