実は先日、「モザイクのかけ方」を習得しました。
SNSの画像とか見てると、みなさん当たり前に使っていますが、ご存じない方も多いと思うのでシェアさせていただきます。
ちなみに、使うツールはwindows初期装備の『ペイント』
これで超簡単にモザイク処理が出来ます!(もちろん無料)
今までモザイク処理って
- 画像編集ツール
- 専門スキル
のどっちかが必要だと思ってたんですが、なくても全く問題なしでした。
だれでも3分で習得できます。
というわけで、「モザイクのかけ方」について解説していきます。
タップできる【目次】
ペイントを起動
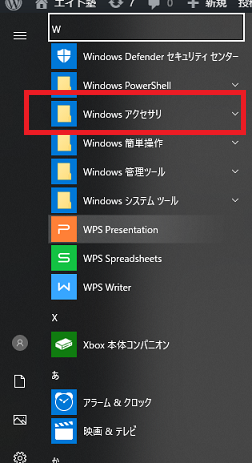
まず初めにペイントを起動します。
「windowsアクセサリ」➡「ペイント」の順で進んでいきます。


※ちなみに「ペイント3D」でもOKです。
モザイクのかけ方
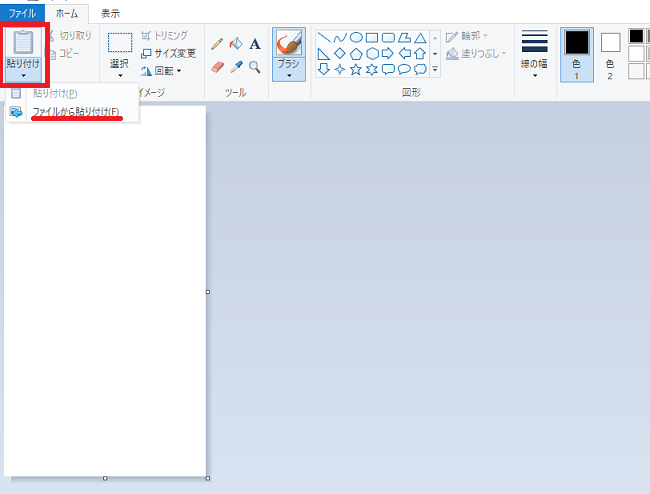
ペイントを起動したら、モザイクをかけたい画像をアップロードします。

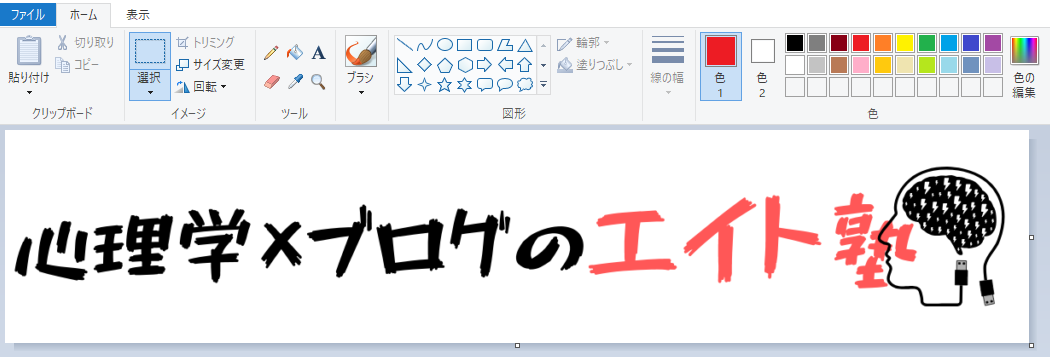
試しに、当ブログのヘッダー画像(2019.8現在)をアップロードしてみます。

アップロードが完了したら、モザイクを入れたい個所を範囲指定します。
範囲指定は「選択」からできます!

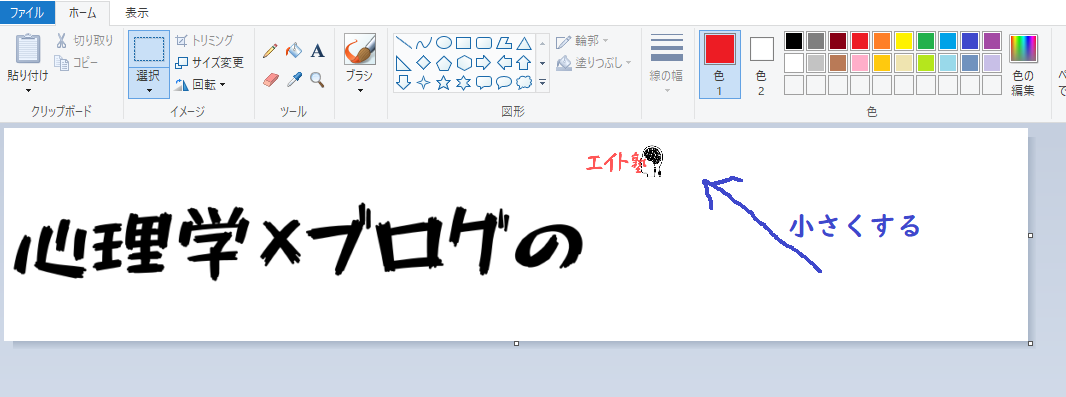
範囲を指定したら、それを小さくします。

そして、小さくした後に元のサイズへと戻します。

「小さくする」➡「元のサイズに戻す」だけで、モザイク処理が完了です!
モザイク処理の仕組み
サイズの変化だけでモザイク処理が出来る理由ですが簡単です
- 画像縮小&拡大によって解析度が低下
- 解析度低下によりモザイクに見える
もし、1度のサイズ変更ではモザイク処理が弱いと思ったら、何度も繰り返しましょう!
モザイク処理1回目

モザイク処理2回目

モザイク処理3回目

文字と画像のどちらにもモザイク処理ができます。
(ただ、画像の方がモザイク効果が強い印象)
以上、ペイントを使ったモザイクのかけ方でした!
人気記事ヘッダー画像を無料で作成しよう!高クオリティーに仕上がるおすすめサイト「Canva」
人気記事【2019年度】おしゃれな画像のフリー素材を探せる検索サイト9選
また、windows10ユーザー向けの解説書も載せておきます。
パソコンに詳しい人には物足りませんが、パソコン初心者には丁度いい1冊です↓