WordPress(ワードプレス)で画像を上手に使えている自信はありますか?
ブログ記事を作成する前に「作成予定のキーワードの検索上位のブログ」をリサーチするんですが、画像の使い方が上手くないブログをチラホラと見かけます。
画像のサイズ(横幅)が全部バラバラで統一感がなかったり、記事内容とは関係のない見栄え重視の画像を使っていたり。。
また、Twitterで調査をしてみると、SEOに効果がある代替テキスト(Alt属性)の役割を知らない方も多かったです。
脳の処理情報の80%は視覚による情報なので、Googleが画像コンテンツを重要視するのは当たり前の話です。
つまり、画像の使い方で「記事のクオリティー」は大きく変わりますし、画像の頻度や記事との関連性で「検索順位」にも影響してきます!
画像についてあまり気を配ってこなかった方には、是非今回の記事内容を参考にして貰えたらと思います。
<今回の内容>
■WordPressでの画像アップロード方法
■画像アップロードの際に気を付けるべき設定
■殆どの人が考えない「サイズ」について
■パワポやペイントいらずの画像編集方法
■無料で優良画像を探す方法
(目安読了時間:4分)
タップできる【目次】
WordPressの画像アップロード方法
既にご存知の場合は読み飛ばしてください。
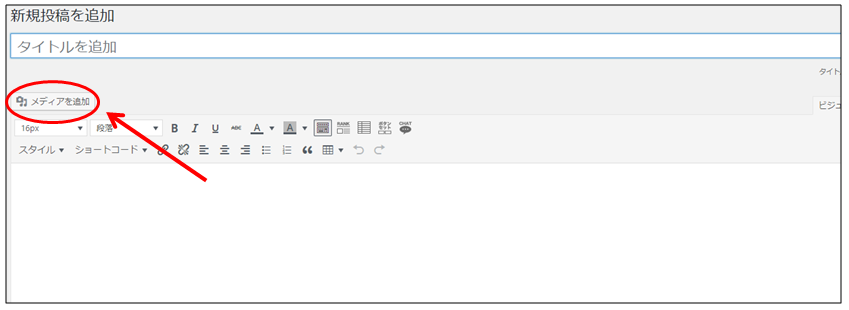
まず、初めに記事投稿画面から「メディアを追加」をクリックします。(バージョンによっては配置に若干のズレがあるかもしれません)
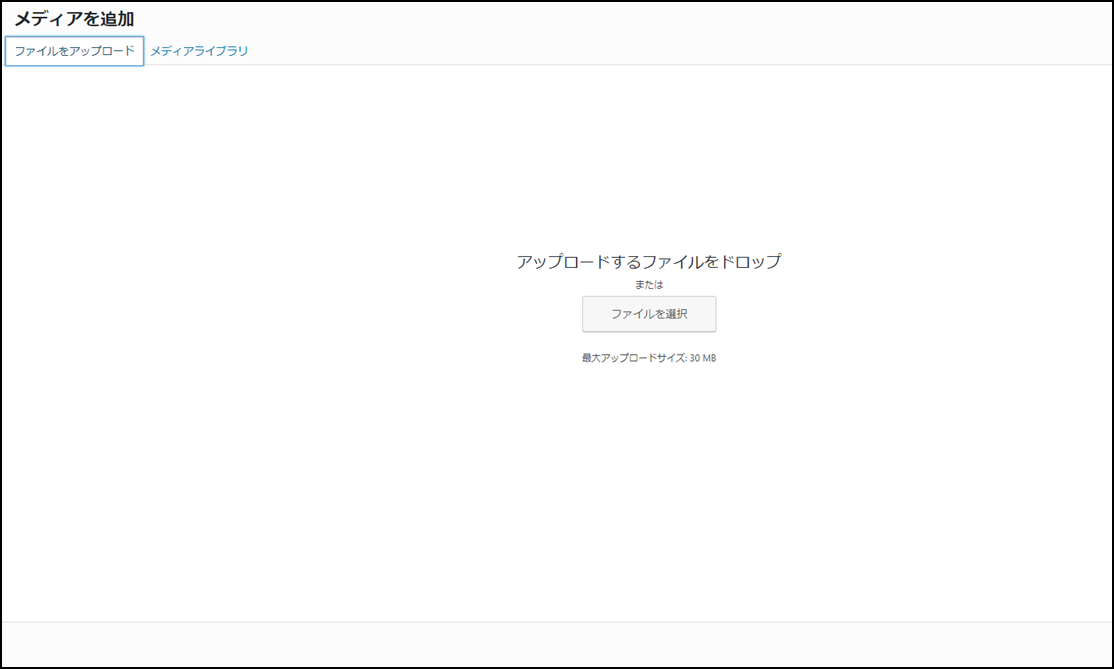
そして、「ファイルを選択」か「PCのピクチャファイルからドロップ」のどちらかで画像のアップロードが完了です。


画像アップロード時の設定
画像のアップロードは完了しましたが、実際に画像を記事にて使う前に設定しておいた方が良いポイントがいくつかあります。
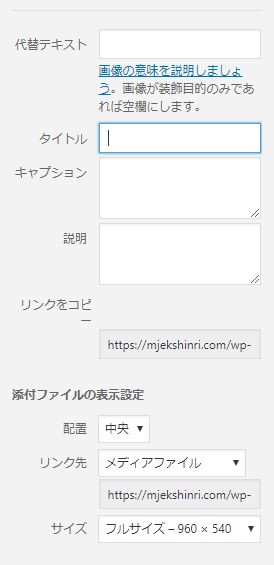
アップロードをすると、以下のような項目が出てくると思いますので、それぞれ説明していきます。

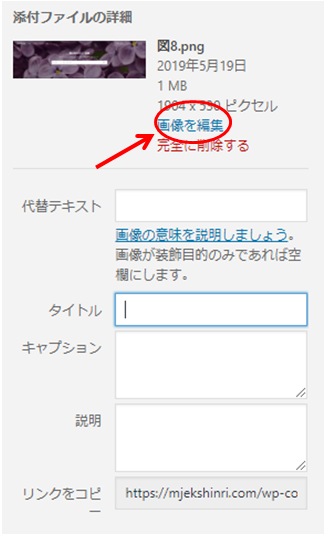
タイトル
ここに記入したキーワードは、Googleの画像の検索結果で表示されます。
これを説明するとキーワードを沢山詰め込む方がいますが、絶対にやめましょう。
Googleにスパム扱いされるので、キーワードはなるたけ1つにしましょう。
リンク
ここに表示されているURLは、サーバー上に保管されているURLです。
キャプション
挿入した画像の下部にテキストを表示したい時に使います。
使ってみると分かりますが、結構見栄えが悪くなるので使用頻度は高くありません。
説明
この項目は最初はあまりメリットがないです。
ただ、WordPressの利用歴が長くなり画像ファイルが大量になった時に、メディア内を検索する際に使います。
「タイトル」と同様でキーワードを書いておくと、後々の検索時に便利です。
ちなみに説明文がweb上に記載されることはなく、あくまで画像の管理目的です。
代替テキスト
htmlの「alt属性」の設定になります。
他の項目の入力は必須ではないですが、この代替テキストだけは必ず記入しましょう。
<メリット①>
画像の読み込みに時間がかかる場合や読み込みが出来ない時に、代替テキストに記入したテキストが代わりに表示されます。
<メリット②>
検索エンジンは画像の内容を理解することが出来ないので、代替テキストで読み込みをフォロー。SEO対策にも繋がります。
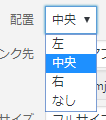
配置

特にこだわりがなければ「中央」がおすすめです。
左右に詰めると、画像のサイズによっては隙間が目立つので違和感があります。
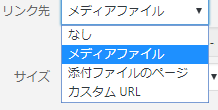
リンク先

・メディアファイル
➡画像が別画面でフルサイズで表示される
・添付ファイルのページ
➡メディアファイルと違い、ブログのレイアウト上に表示される
・カスタムURL
➡画像をクリックすると指定のURLに飛ばすことが出来るので、アフィリエイトリンクを貼ったりする人が多い
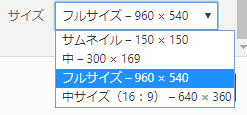
サイズ
 アップロードした画像のサイズによって、ここに表示される項目は異なります。
アップロードした画像のサイズによって、ここに表示される項目は異なります。
大きいサイズの画像をアップロードした際は、自動で複数サイズの画像が生成されます。
「中」はオリジナル画像より容量が少なく、ページ読み込み速度が向上するので愛用する方も多いですが、見栄え的には「大」「フルサイズ」がいいです。
お好みですが、横幅がきっちりある方がおすすめ。
WordPressでの画像編集方法
画像の編集をするとき、「パワーポイント」や「ペイント」でやる方が多いと思います、
でも、簡単な編集作業だったら画像アップロード時に出来るので、覚えておきましょう!
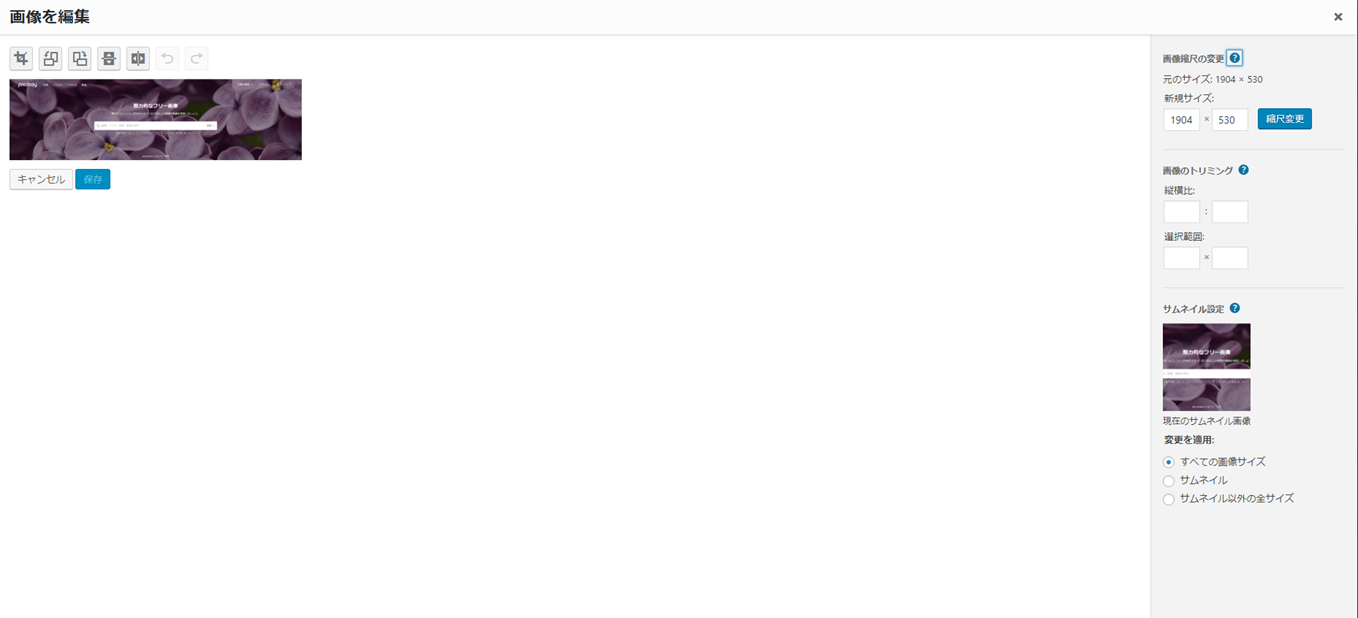
「画像を編集」をクリックすると、編集画面に行きます。


それぞれの機能を表にまとめたので参考にしてください。
 | 画像を反時計回りに回転したい時に使います。画像の向きをこれで調整可能。 |
|---|---|
 | 画像を時計回りに回転したい時に使います。画像の向きをこれで調整可能。 |
 | 画像を垂直方向に回転させたい時に使います。あまり使用頻度は高くありません。 |
 | 画像を水平方向に回転させたいときに使います。あまり使用頻度は高くありません。 |
 | トリミング機能。余分な個所を切り抜きすることが出来ます。 |
 | 現在の編集状況を破棄して、一つ前の編集状態に戻りたい時に使用します。 |
 | 一度取り消しを行ったが、その取り消しを再度取り消して、元の状態に戻したい時に使用します。 |
無料で優良画像を探す方法
冒頭でも書きましたが、どんな画像を使うかは超重要です。
でも探し出すのが中々大変ですよね。
僕の場合はGoogleで「ブログ イメージ」という感じで、「〇〇 イメージ」と打ち込み探していましたが、イメージとマッチした画像を探し出すのには時間がかかります。
そこで発見したのが、Pixabayです。

無料で写真素材やイラストを共有しているサイトで、全ての画像・動画が無料配布されていてダウンロード・商用利用OK。
170万以上の画像と動画があるので、検索してお好みの画像を探しましょう!
Pixabayはかなり画像数が多いサイトですが、カテゴリーによっては画像は少なめです。
なので、フリー素材の画像を扱っているサイトをいくつかまとめたので、良かったら参考にしてみて下さい!
➡【2019年度】おしゃれな画像のフリー素材を探せる検索サイト9選

まとめ

再三の台詞になってしまいますが、記事において画像の役割はとても大きいです。
画像を変えるだけで、記事の滞在時間があがりGoogleからの評価が上がることも多々あります。
記事のデザイン性・見易さも意識しながら、ブログ更新をしていきましょう!
※追記
Twitterにてヘッダー画像に関する質問を頂いたので、僕が実際に使っている画像作成サイトについて記事を書きました!
無料でおしゃれなヘッダー画像を作れるので、良かったら参考にしてみてください。
➡ヘッダー画像を無料で作成しよう!高クオリティーに仕上がるおすすめサイト「Canva」
以上、「WordPress画像の初心者用解説(挿入、サイズ、編集、優良素材)」でした!
何か質問があればTwitterにてお待ちしておりますので、遠慮なくご連絡ください!
→@eito2778