画像ファイルって必ず「png」「jpg」「jpeg」などの拡張子がついてますよね。
(※拡張子とはファイルの種類を識別するために、ファイルの末尾につく文字列のこと)
でも、それぞれの特性の違いを理解して使っている人が少なすぎます。
勿体ないですよ。損してます。
具体的には
・ファイルが開けない可能性あり
・データの容量が重い
・画質が悪い
・ブログならサイトの読み込み速度が遅くなり、読者の離脱率が増加
など。
なのでこの機会に、「png」「jpg」「jpeg」のそれぞれの違いを理解しておきましょう!
ブロガーでも気にせず使っている人は多いので、拡張子の違いまで意識出来たら画像運用のレベルは最低限問題ないと思います。
「png」の特徴
また、透過で書き出せるのが「png」の特徴で、ブログ記事などではあまり必要ないかもですが、デザインする時に使う画像では透過を使うことが多いです!
テレビ業界で働いていますが、CGを作成する時はpng形式がほとんどですね。
1677万色に対応していて、「jpg」「jpeg」と違い可逆圧縮の画像形式です。
簡単に説明すると、画像ファイルを圧縮しても元の画質に戻すことが出来ます!
「jpg」「jpeg」は出来ないので、ここは大きな違いですね。
「jpg」の特徴
デジカメだともちろん「jpg」のファイル形式を選択できますし、iPhoneもカメラアプリで撮影すると「jpg」形式で保存されます。
また、jpgは容量を下げて保存しようとするとノイズが出ることがあります。
イラスト系の画像はノイズまみれになるケースもあるので、「png」で保存したほうがいいです!
「png」と同じで1677万色に対応していますが、前述のとおり「非可逆圧縮」の性質なので、画像を一度圧縮すると元に戻せません。そして、「透過」することも出来ません。
「jpg」の大きな特徴は、大きな容量の画像ファイルを小さなファイルサイズに出来る点。
写真に写る目に見えないほどの色の小さな差異をカットして、情報量を圧縮できるからです!
この特徴から、写真などの保存に向いている反面、文字を含む画像などは粗い仕上がりになりやすいです。
また、色数が少ないと他のファイル形式より容量が大きくなりがちなので、これは要注意。
「jpeg」と「jpg」の違い
 「jpeg」と「jpg」の違いですが、表記されている文字列が異なるだけで機能面に違いはありません!
「jpeg」と「jpg」の違いですが、表記されている文字列が異なるだけで機能面に違いはありません!
昔に普及していたOS(コンピューターのソフトウェアのこと)の仕様が関係していて、以前は拡張子は3文字以内という制限があったのが理由ですね。
ただ、「jpg」の方が一般的には普及しているので、保存方法が「jpg」「jpeg」のどちらのファイル形式も選べるなら「jpg」を選択した方が無難です!
画像で比較
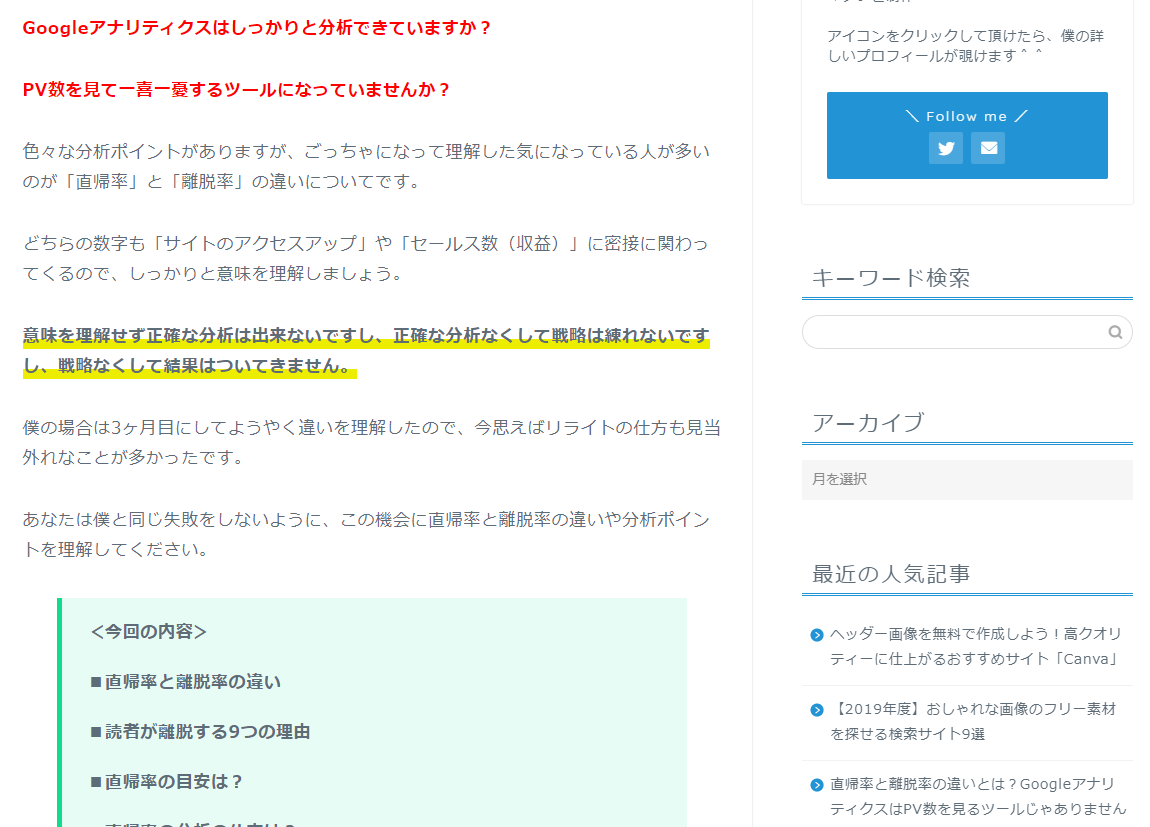
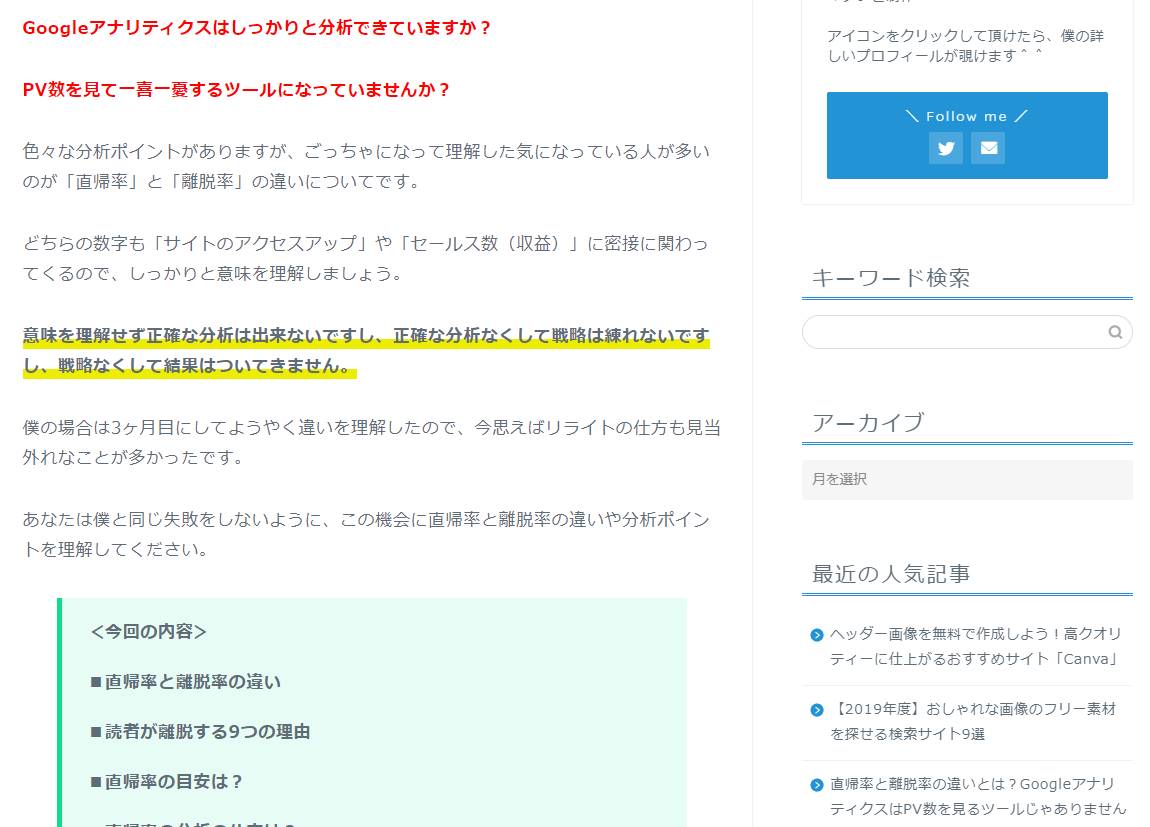
「png」「jpg&jpeg」のそれぞれを実際に見比べてみましょう!
■png

■jpeg

(■引用:直帰率と離脱率の違いとは?GoogleアナリティクスはPV数を見るツールじゃありませんよ。)
上のリンクの記事をスクショしてみました。
前述のとおり「jpg」「jpeg」は文字が粗く仕上がっているのが分かりますね。
赤字の部分は特に劣化していますし、ファイルサイズもこの場合は「jpeg」の方が大きいです。
このように、シンプルで色数が少ない画像はなるたけ「png」を使うべきです!
「png」「jpg」「jpeg」の使い分け
 最後に「png」「jpg」「jpeg」それぞれの、おすすめの使い分けの基準をご紹介します!
最後に「png」「jpg」「jpeg」それぞれの、おすすめの使い分けの基準をご紹介します!
■写真やグラデーションのある画像など、色数が多いもの➡jpg/jpeg
■PC画面のキャプチャ画像、図表などの色数が少ないもの➡png
■画像容量より画質重視➡png
サイトによっては、「png」の方が「jpg/jpeg」よりも画像容量が小さいからおすすめ!
なんて紹介してますが、これは勘違いなんで気をつけましょう。
「png」の方が大きくなるケースも多々あります!
以上!「画質・容量で損をしないpng・jpg・jpegの違いと使い分け」でした!
画像に関する記事は他にもありますので、気になるものがあれば覗いてみて下さい^^