子テーマはインストールしていますか?
僕のWordPressで使用しているテーマは『JIN』ですが、「WING(AFFINGER5)」「SANGO」などでも同様。
どのテーマを使っていても、定期的にアップデートがありますよね。
その時、子テーマについて何も知らない人はこんな事態になります。(こないだまでの僕です(笑))
子テーマを設定しないと、アップデートをいつまでも出来ないですからね。
初期化したら最後。全部やり直しです。
- どんなデザイン?
- どんなフォントカラー?
- どんなCSS?
- ・・・
- ・・・
- ・・・
全部なんて覚えてないですよね。
こんな大変な事態にならないためにも、今すぐ子テーマをインストールしましょう!
タップできる【目次】
子テーマの役割とは?

まず最初に親テーマと子テーマの違いについて解説します。
親テーマ
『JIN』「WING(AFFINGER5)」「SANGO」などの販売されているテーマで、基本デザインのこと。
子テーマ
親テーマの上に更に上乗せするテーマ。
これを編集することで、オリジナルデザインが完成する。
こうならないためにも、カスタマイズは子テーマで行います!
もし間違えても子テーマをインストールし直せばOK.
カスタマイズの失敗を大幅に軽減できます!
アップデートで初期化
記事の冒頭でも触れましたが、アップデートの際は親テーマが更新されます。
一方で、子テーマはアップデートされません。
なので、親テーマでデザインのカスタマイズなどをしていると、アップデートの際にファイルが更新され初期化してしまいます!
子テーマをカスタマイズしていれば、アップデートの被害は受けません^^
function.phpとstyle.css

この見出しは豆知識なので、興味なければ飛ばして大丈夫です!
ただ、ブログをやっていくなら一応は知っておいた方が良い知識でもあります。
「JIN」で子テーマをインストールすると、
- function.php
- style.css
の2つのファイルが出来ます。

ここにコードを追加していくことで、カスタマイズが反映されていきます!
style.css
style.cssをいじることで、サイトの見栄えを細かく指定することが出来ます!
style.cssでカスタマイズするメリットはこんな感じ↓
- デザインに関するデータを全ページに記載する必要がなくなる
- 1度設定すれば後は放置出来る
- 全てのデザインを統一することが出来る。変更も簡単
function.php
function.phpはWordPressのプラグインと似た働きをします。
- プラグイン➡全てのテーマに対して機能
- function.php➡特定のテーマのみに機能(今回ならJIN)
なので、テーマを変えてしまったら、function.phpでカスタマイズした内容もリセットされます!
一方で、プラグインはテーマとの互換性に異常がなければ、問題なく機能します。
子テーマをダウンロード
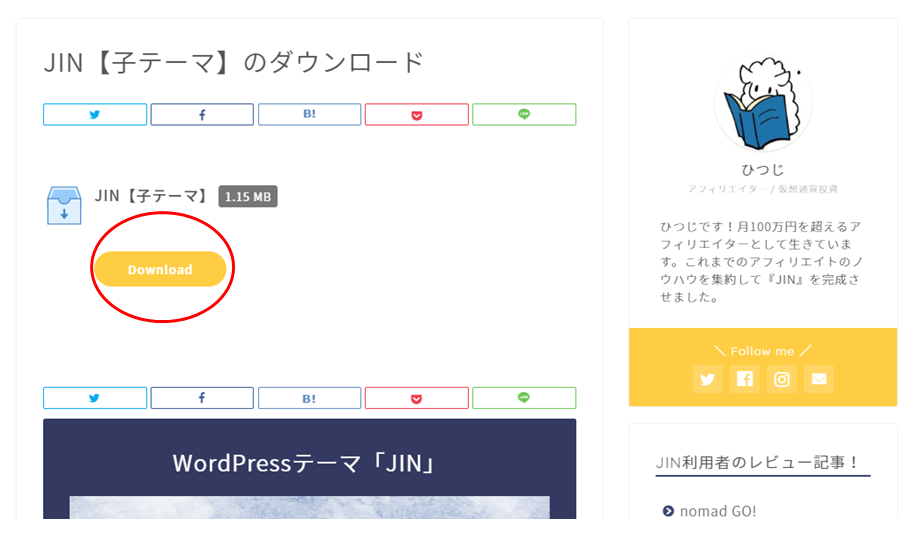
 それでは実際に、JINの公式ページにて子テーマをダウンロードしてみましょう!
それでは実際に、JINの公式ページにて子テーマをダウンロードしてみましょう!
ダウンロードしたzipファイルは、すぐに使うのでデスクトップなどに保存しておいてください^^

テーマにアップロード
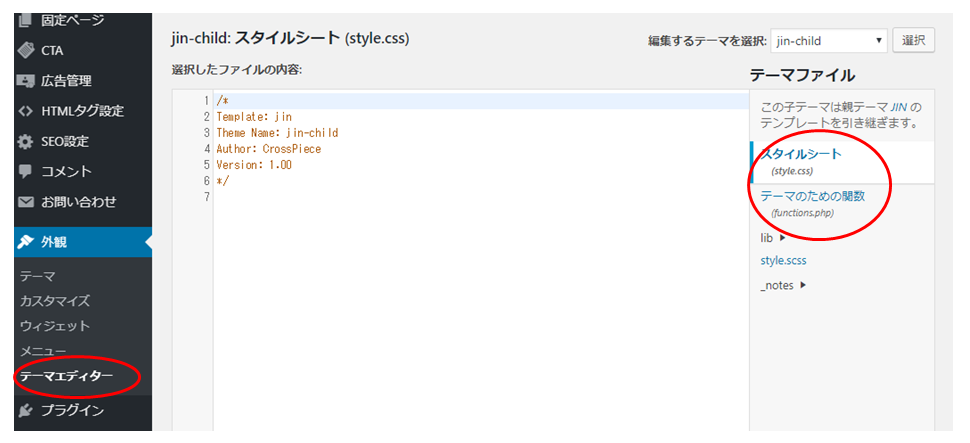
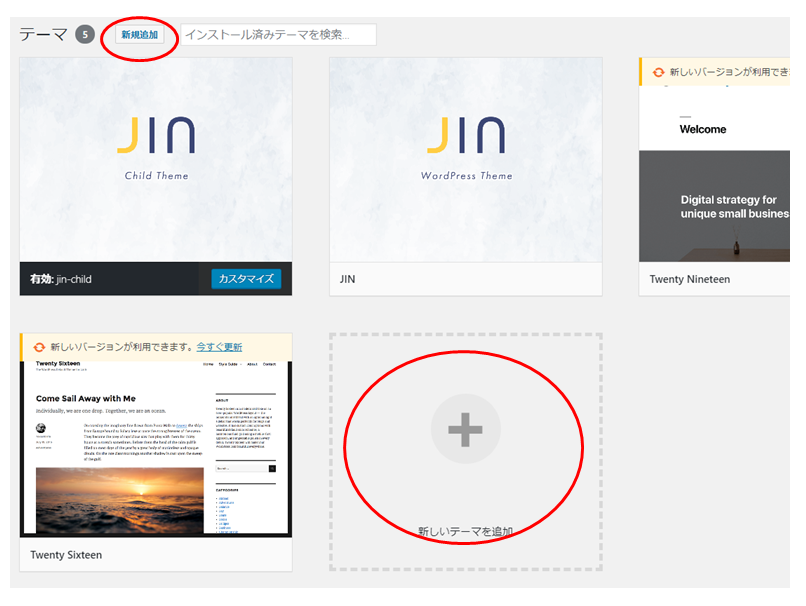
WordPressのダッシュボード➡外観➡テーマ
の順で進みます。

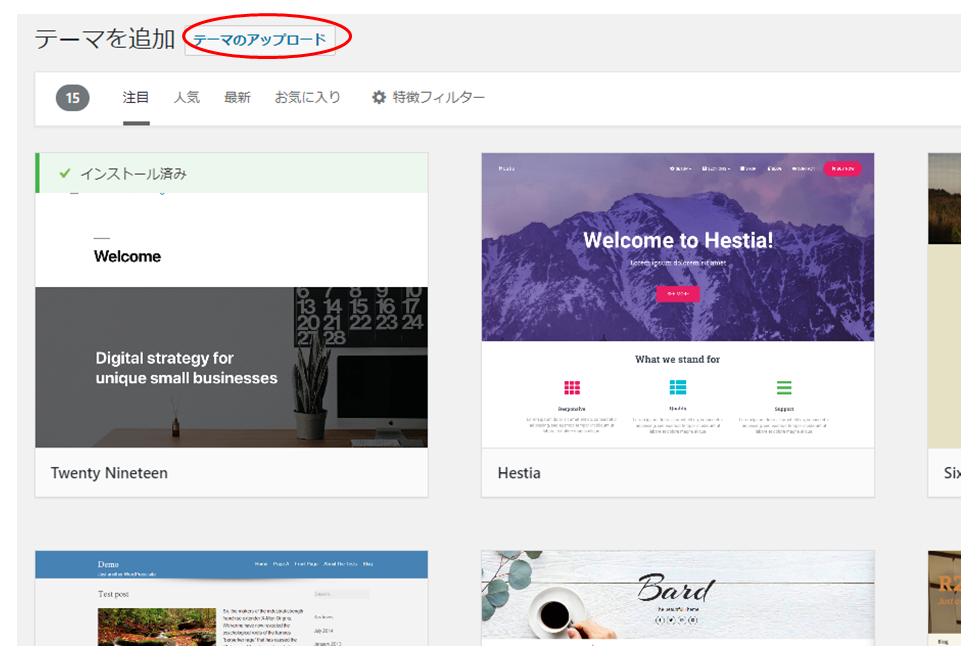
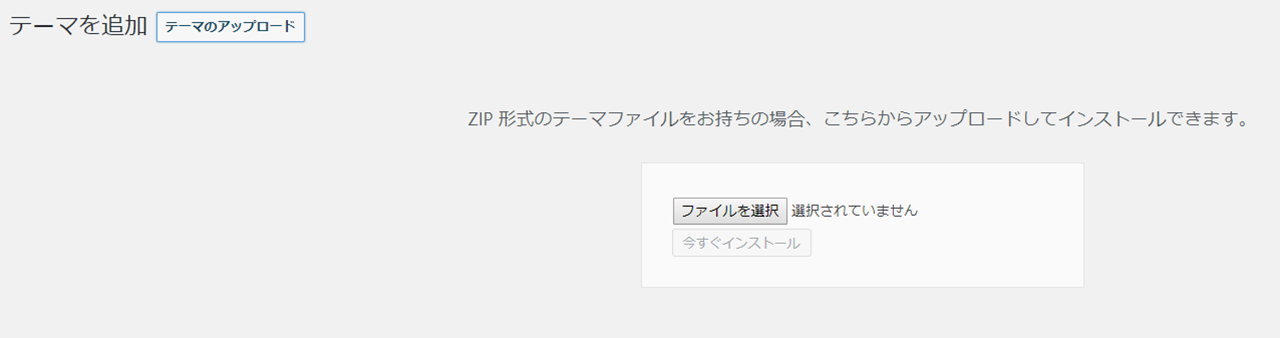
どちらかの赤丸をクリックし、ダウンロードしたzipファイルのアップロード&インストールをします


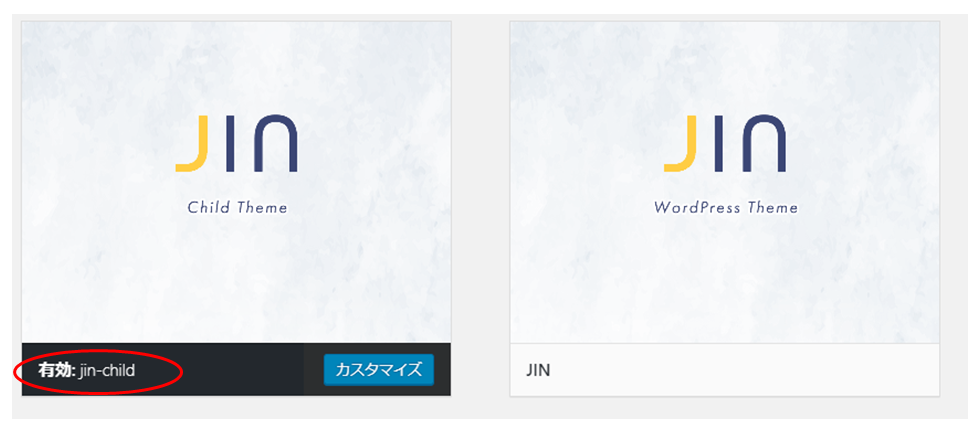
そして最後に、テーマの画面で「JIN child」を有効化すれば完了です!

JINを購入して4ヶ月目の悲劇

僕の場合、JINを購入してから4か月目に「子テーマ」の存在を知りました。
親テーマから子テーマに乗り換えると、親テーマのカスタマイズは引継ぎできません。
つまり、4か月目にしてブログデザインを再構築・・・!!
やり直しました(笑)デザインも結局変わりました(笑)
その日は1日中
「カスタマイズ➡確認➡カスタマイズ➡確認➡カスタマイズ➡・・・・・」
と繰り返していたので、その時間帯にアクセスしてくれた人には申し訳ない気持ちでいっぱいです。。
(※その日のアクセスは50PVほど)
こんな思いをしないように、この記事を見ているあなたは今すぐに子テーマをインストールしましょうね!
あと、親テーマは消さないように!
子テーマの大本なので消したら終了します!(笑)
ということで以上、「子テーマをインストールせずにJINをカスタマイズして大失敗した件」でした!