どうも、ハチです。
ショートカットキーの記事を先日投稿したところ、ツイッターにてパワポの質問をいくつか受けました。

その質問の中からいくつかピックアップして記事を作っていきます。
まず本日はパワーポイントでアニメーションの順番を工夫したい方向けの記事です。
結構初歩的ですが、出来る出来ないでクオリティーの差が如実に出るのでマスターしちゃいましょう。
(目安読了時間:4分)
パワーポイントでアニメーションを追加
そもそもアニメーションの追加が出来ないと話になりませんので、一応ここで確認しておきましょう。

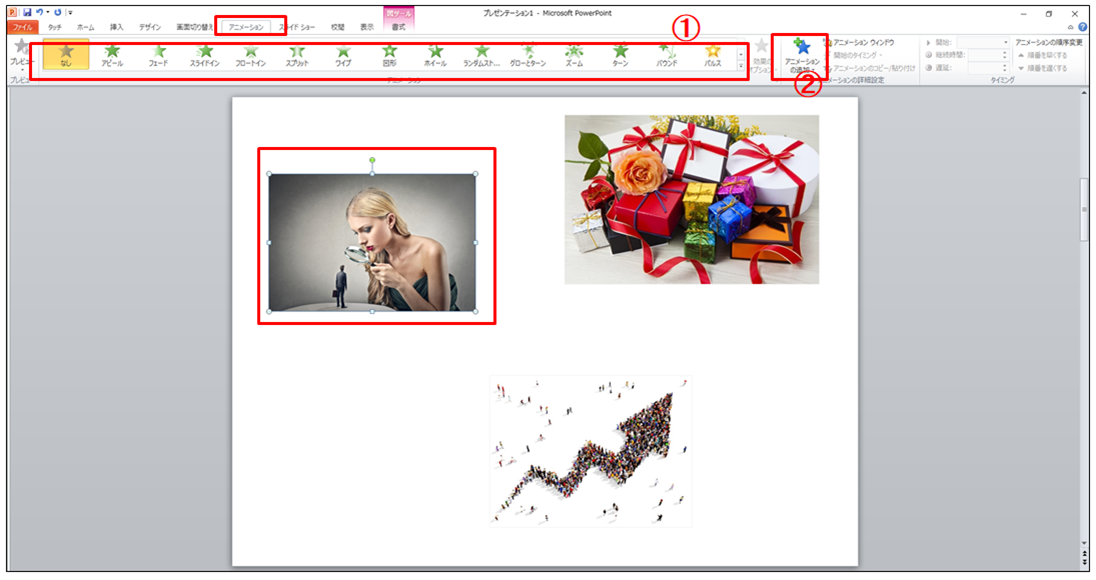
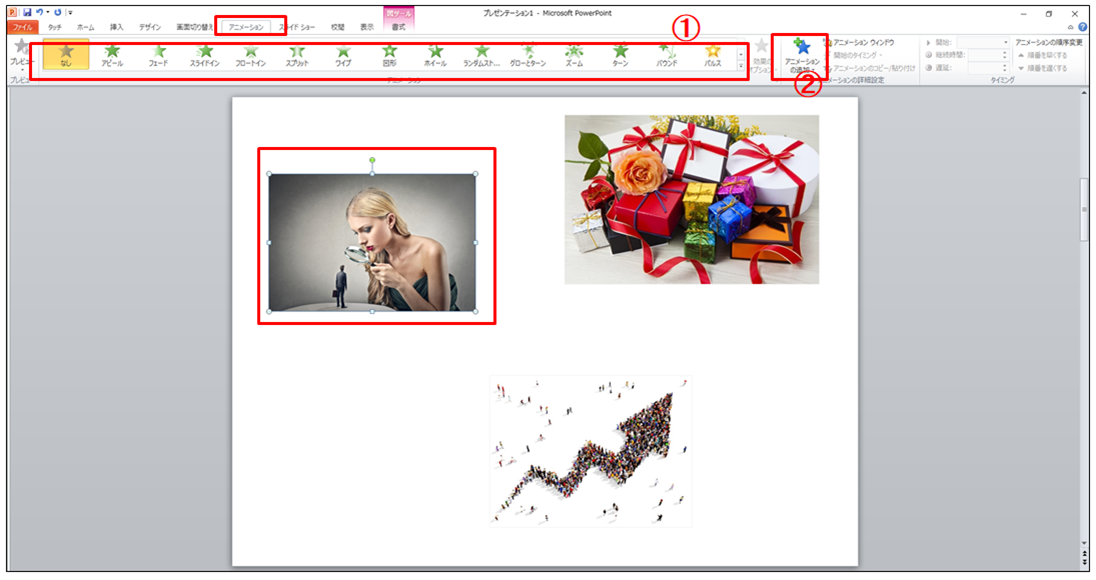
アニメーションを追加したいオブジェクト(画像やグラフなど)をクリックして選択します。
①のところに「フロートイン」「スライドイン」などのよく使われるアニメーションはあるのですが、もっと色々と見たい場合は②の「アニメーションの追加」を確認しましょう。
最初は実際に動かしてみて、自分のお気に入りのアニメーションを把握してみるといいと思います。
とはいえ、オブジェクトが多いのに全て「バウンド」などの派手なアニメーションにするのは辞めた方が無難です
動きが多すぎてみている人が疲れますからね。
動きをつけるなら、本当に強調したいものだけにするなど、工夫をしましょう。
アニメーション追加後に順番を変更したい

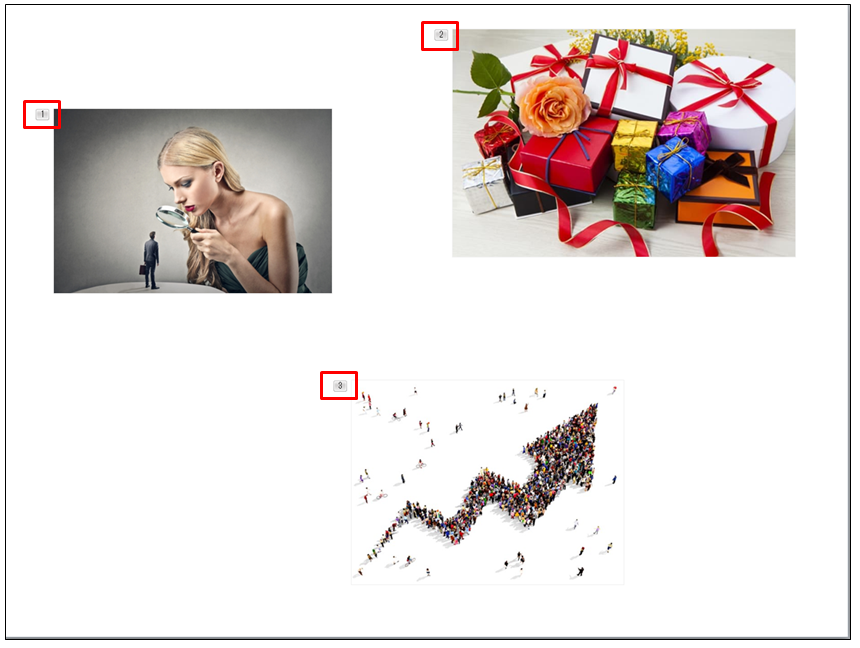
アニメーションは追加したオブジェクト順で展開されていきます。
この順番を変更する方法は2つあります。
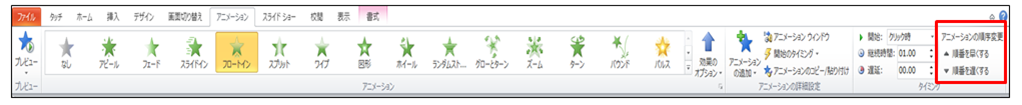
1つ目は、アニメーションのリボンの一番右にある「順番変更」にて変更する方法です。

順番を入れ替えたいオブジェクトを選択し、「早くする」「遅くする」と順番を入れ替えていきます。
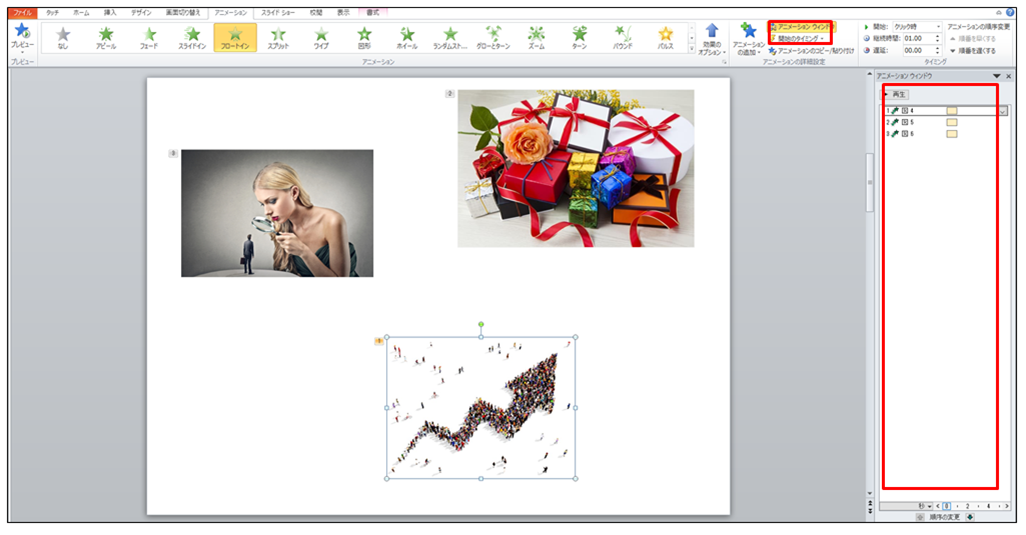
しかし、これだと変更したいオブジェクトが複数の時に時間がかかってしまうので、2つ目の方法の「アニメーションのウィンドウ」の使い方も知っておきましょう。

「アニメーションのウィンドウ」をクリックすると、右側にスライド内のアニメーション機能が追加されたオブジェクトが羅列されます。
実際にオブジェクトをクリックすると、該当する名前のファイルにカーソルが合わされます。
(上の例では、矢印をクリックすると図4にカーソルが合わさっています)
そして、羅列されたファイルは、クリック&ドラッグで順番を入れ替えられるので、一瞬でアニメーションの順番変更が出来ます。
複数のオブジェクトで同時アニメーション
ここでは、複数のオブジェクトを同時にアニメーション展開させる方法を解説します。

赤枠で囲まれた2つのオブジェクトを同時展開する場合、まず最初に順番のことは気にせずアニメーションの追加を行います。
追加を行ったあとは、同時に展開したいオブジェクトの順番を連続させましょう。
ex)
オブジェクト1→3番目
オブジェクト2→4番目
順番を入れ替えた後は、後の順番のオブジェクトを選択します。
今回の例だと「4番目のオブジェクト2」ですね。
選択後はアニメーションのリボンの中から赤枠の所を開きます。

おそらく、何も選択していなければ「クリック時」になっているはずです。
これをクリックすると他に「直前の動作と同じ」「直前の動作の後」と選択肢が増えると思います。
・クリック時→クリックしたときにアニメーションが起動
・直前の動作と同じ→1と2が同タイミングで展開
・直前の動作の後→1の後にクリックをせず2が自動展開
今回は同時なので「直前の動作と同じ」を選択しましょう。
1つのオブジェクトに複数のアニメーションを追加
おそらく使う機会はあまりないと思いますが、1つのオブジェクトにアニメーションを複数追加する方法もご紹介します。
まず初めは、これまで通りアニメーションを追加していきますので、オブジェクトを選択してアニメーションを2つ選択しましょう。

しかし、ここで注意点があります。
この①の部分で選ぶとアニメーションの入れ替えになってしまうので、②の「アニメーションの追加」から2つ目を選択しましょう。

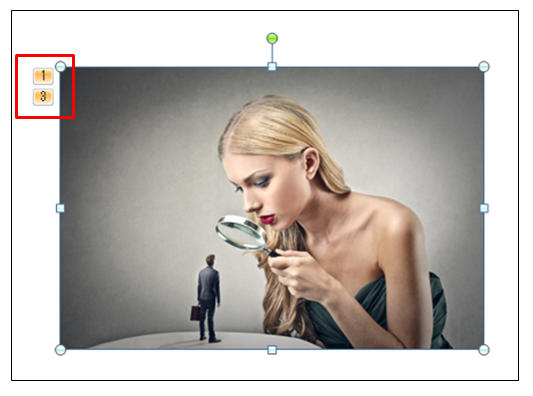
選択が完了すると、1つのオブジェクトに赤枠のように複数の数字がついていると思います。
ここからは今までの復習です。
今回の例だと、3番を2番に順番変更した後に、「直前の動作と同じ」に設定を変更。
これで1つのオブジェクトが2つのアニメーションを同時に展開することが出来ます。
以上!アニメーションの順番についてでした。
他にもパワーポイントの記事がありますので、よかったら参考にしてみてください

もし質問などありましたらツイッターにてお待ちしてますので是非!
→@eito2778