どうも、ハチです。
先日こんなツイートをしました。
画像容量のサイズって結構気にしない人多いのかなー
pngかjpegかでも違うし
画像の大きさでも結構変わってくる画像少ないと
記事を読みにくいから使うのはいいんだけど、何も考えずに多用していると
ページがどんどんと重くなると思うんだが・・・#ブログ— ハチ@心理学中毒者のブログ戦略 (@8NO1TV1) September 15, 2019
ちなみに、↑のツイートでは偉そうなことを言ってますが、3か月前までは僕も気にしてませんでした。
pxが大きいということは、その分画像サイズも大きいということです。
なのでメールも重くなりますし、webページの読み込みも遅くなります。
方法は簡単なので、是非この機会にマスターしちゃいましょう!
タップできる【目次】
画像縮小方法①:ペイント

まず最初にご紹介するのは、windowsに最初からインストールされている「ペイント」を使った方法です。
サイズ変更
まずはサイズの変更です。
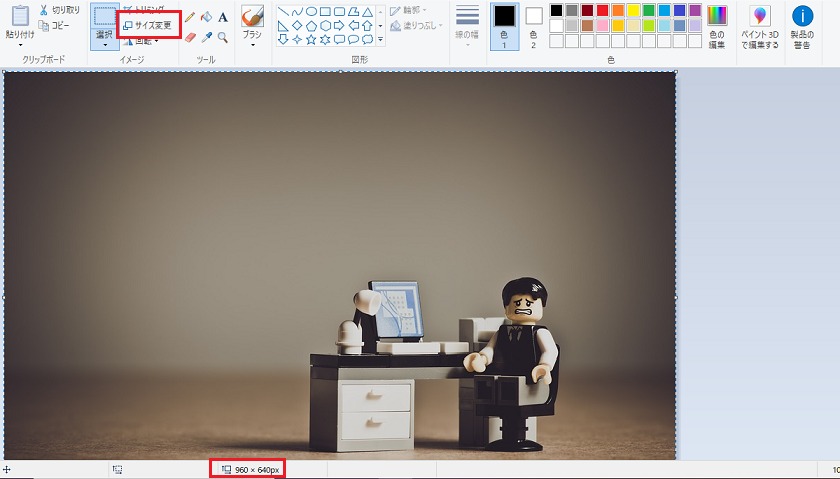
バージョンによって位置は違うかもですが、「サイズ変更」をクリックしましょう。

この画像は
- 横幅:960px
- 縦幅:640px
- サイズ:51.1KB
です。
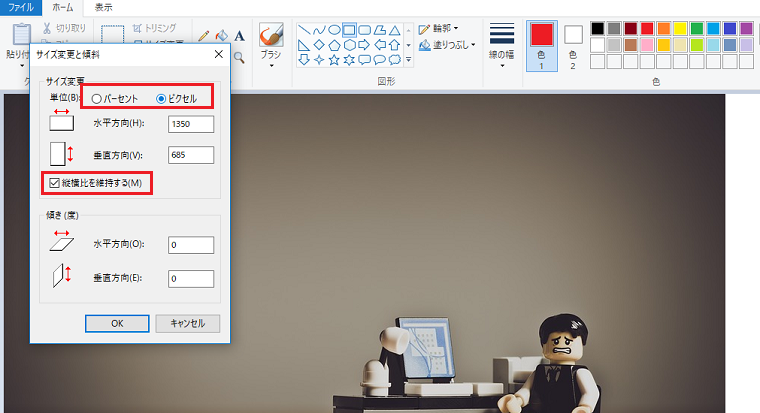
で、僕のブログは「横幅:760px」で横幅一杯に表示されるので、それに合わせて変更します。

- パーセント
- ピクセル
のどちらかを選択します。
また、「縦横比を維持する」にチェックを入れておけば、変更後も画像が崩れることはありません。
ちなみに、大きさを760pxに変更した場合
- サイズ:49.9KB
に変わりました。
(画像によって縮小幅が変わります)
保存形式を変更
続いての方法が保存形式の方法です。
画質・容量で損をしないpng・jpg・jpegの違いと使い分けで解説してますが、保存形式で画像サイズはかなり変わります。

Png
jpeg
パッと見では、そこまで違いがないように見えますが
- Png→294KB
- jpeg→49.9KB
と約6倍の差です。
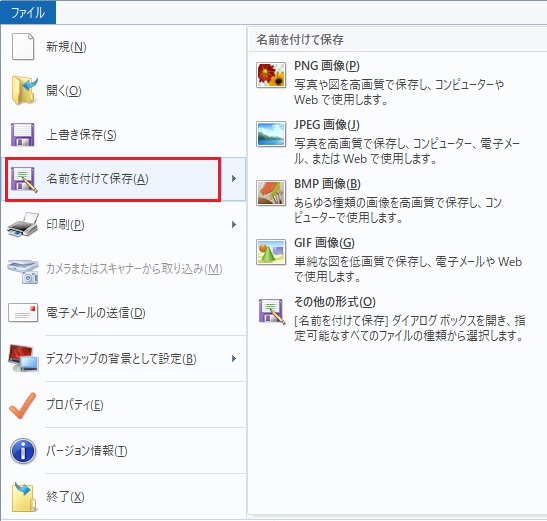
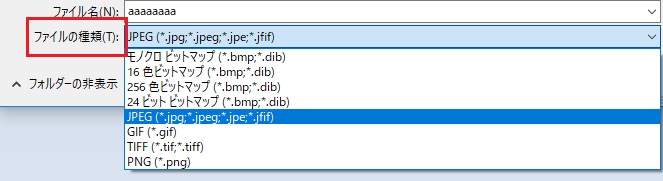
ペイント画面では、「名前を付けて保存」からファイル形式を選べるので、画像の種類によって使い分けましょう!


サイズがかなり変わるので、試してみて下さい!
ちなみに今回使っている画像は、フリー素材の画像サイトから引用しています。
画像探しに困っていたら参考にしてください
→【2019年度】おしゃれな画像のフリー素材を探せる検索サイト9選

画像縮小方法②:サイトを利用

続いては「画像縮小サイト」を利用する方法です。
→【外部サイト】画像を縮小する!
使い方は簡単です。
<手順>
- 縮小するファイルを選択する
- サイズを選ぶ(比率は維持される)
- jpegにするかチェック(入れなければpng)
- 縮小するをクリック
- ダウンロードボタンをクリック
これだけです。
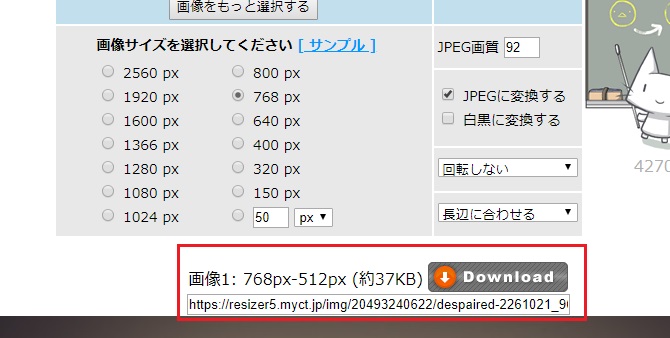
詳しくは↓図の赤枠内を見て下さい。


ちなみに、jpegに変換した場合ですが、
- 画像縮小サイト→36.4KB
- ペイント→49.9KB
画像の大きさは細かな調整が難しいですが、縮小率はサイトの方が大きい結果になりました。
- ペイント
- 画像縮小サイト
また、他の方法を使ってもいいので、是非試してみて下さい!
以上、「【簡単】画像容量の縮小方法【webページ読み込み速度改善】」でした!